Brownsville Convention and Visitors Bureau
Designing a website for Brownsville, Texas, required a thoughtful blend of innovative technology, creative storytelling, effective usability, and a deep understanding of the city's unique brand identity. Working closely with Alexa Perez, Director of Marketing at the Brownsville Convention and Visitors Bureau, I balanced multiple elements to represent Brownsville's multicultural vibrancy, rich outdoor offerings, and distinctive attractions.
Through a focus on design and innovation, creative implementation, and effectiveness, the website became a vibrant digital representation of the city, capturing its essence and engaging its diverse audience in meaningful ways. This collaboration underscored the power of strategic teamwork in bringing a city's story to life online.
Dynamic and Responsive Design
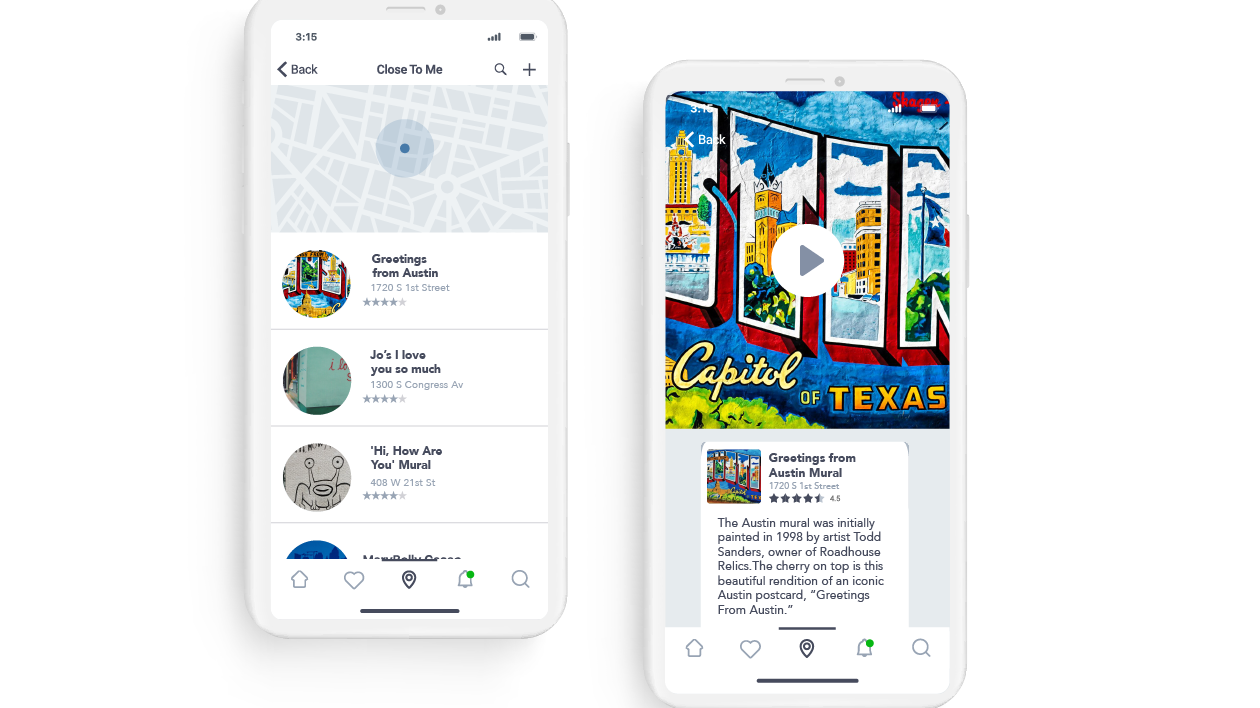
Responsive Design: Ensure the website is fully responsive, offering a seamless experience across all devices from desktops to smartphones. This caters to a diverse user base and encourages engagement from both residents and tourists.
Interactive Elements: Integrate interactive maps for parks, trails, and attractions like the Sabal Palm Bird Sanctuary, allowing users to explore Brownsville virtually and plan their visits effectively.
Animation and Transitions: Use smooth animations and transitions to guide users through the content. For instance, hover effects on images and buttons can provide immediate feedback, making navigation intuitive and engaging.
Live Event Feeds: Embed live social media feeds or a calendar of events to keep the community informed about local happenings and activities.
Creative Implementation and Visual Storytelling
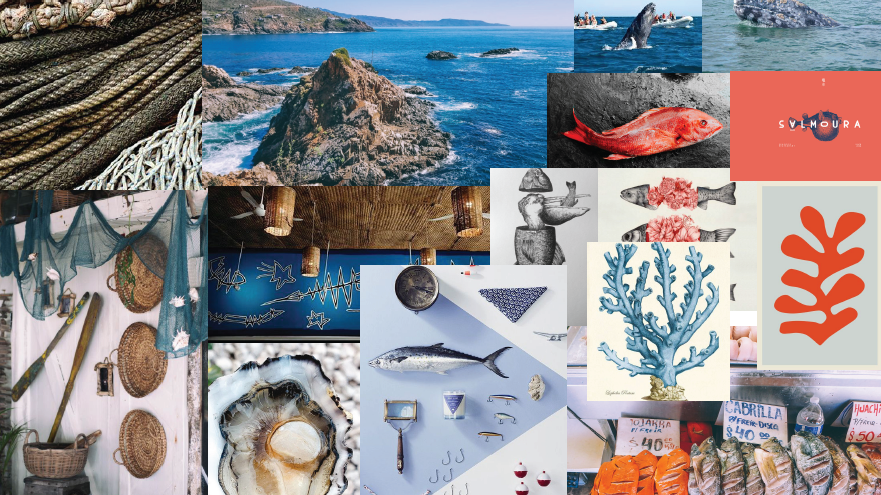
Rich Imagery: Utilize high-quality images and videos showcasing Brownsville's outdoor beauty, cultural festivals, local cuisine, and prominent landmarks like the SpaceX launch site.
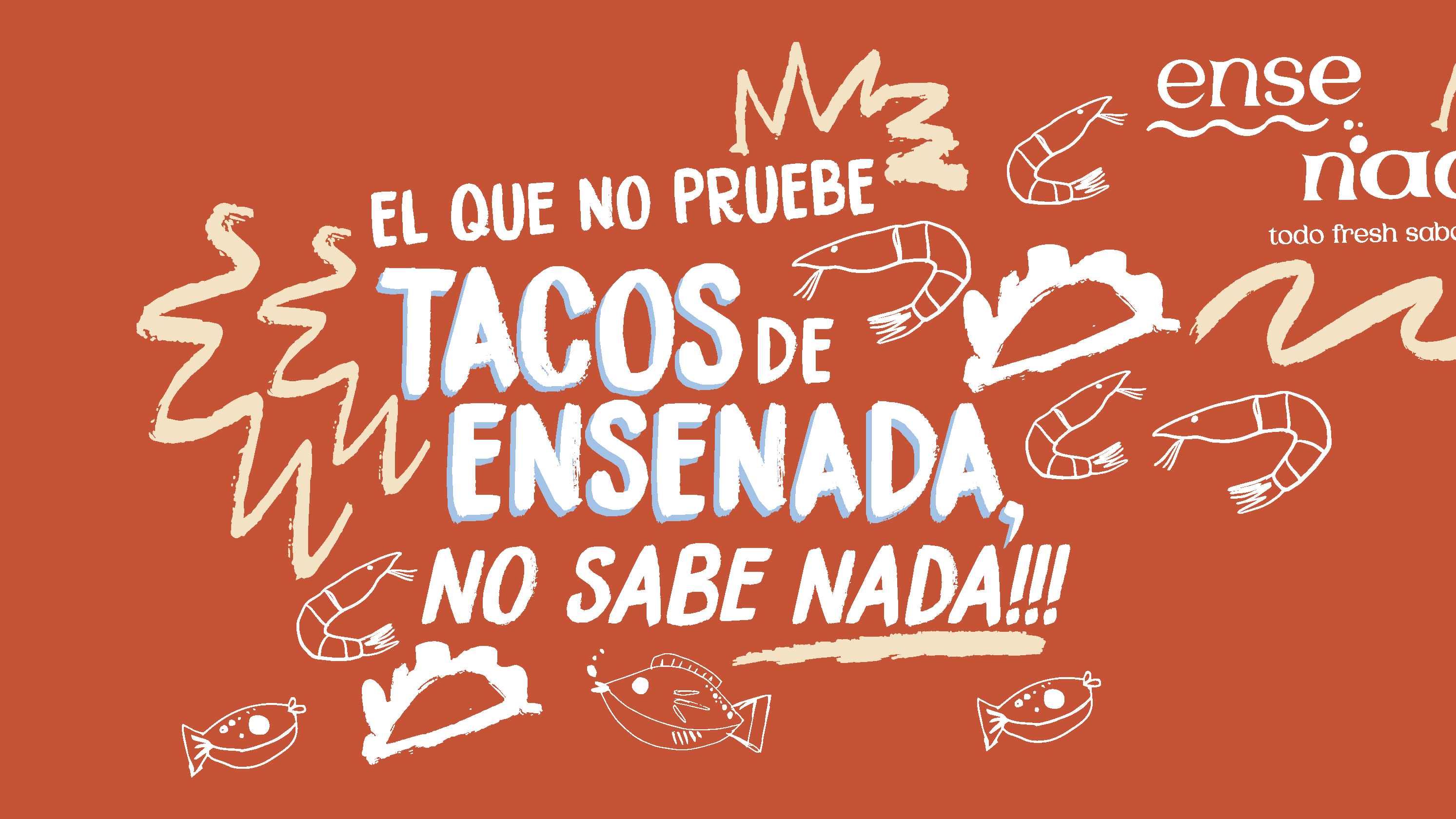
Illustrative Design: Incorporate custom illustrations that reflect the city's heritage, such as depictions of local flora and fauna, traditional festivities, and architectural styles.
Color Palette and Typography
Vibrant Colors: Use a color palette inspired by the natural and cultural landscape of Brownsville. Warm, earthy tones can represent the city's heritage and vibrant community, while greens and blues can symbolize its natural parks and coastal environment.
Typography: Select fonts that are modern yet retain a touch of tradition. Pairing a clean, readable sans-serif for body text with a more decorative or serif font for headings can balance modernity with heritage.
Cultural Representation: Authentic Content: Feature stories and content that highlight Brownsville's multicultural identity, from local business spotlights to community events and cultural celebrations.
Consistent Branding: Utilize the city's logo and branding elements consistently across the site. Ensure that the branding reflects Brownsville's essence, combining modernity with its rich heritage.
Tagline and Messaging: Develop a compelling tagline that encapsulates Brownsville's spirit, such as "We Love This City" "Explore Brownsville."
Community Focus
Local Business Promotion: Highlight local businesses and services, promoting the city's economy and fostering a sense of community pride.
Engaging Modular Layouts: Adopt modular design principles, allowing flexibility in presenting content dynamically. For example, grids can showcase local restaurants, while a carousel could highlight upcoming events.
Micro-interactions: Integrate subtle micro-interactions (like button animations or image zooms) to enhance user engagement without overwhelming the experience.
User-Centric Navigation:
Intuitive Menu: Develop a clear, intuitive navigation structure that categorizes information logically (e.g., Living, Visiting, Business, Government). Use drop-down menus to provide quick access to subcategories.
SEO Optimization: Optimize for search engines to increase visibility and attract more visitors. This includes meta tags, keyword-rich content, and mobile-friendly design.